Designers Stack is a team of experts transforming your website into a work of art using Figma’s cutting-edge technology with our Figma web design service.
Get 40% off on your first order today!
Revolutionizing design with Figma
Figma is a cloud-based, powerful, design platform that all professional designers, teams, and organizations have favored. Some of the key benefits of using Figma include the following:
Collaboration
Figma offers real-time collaboration, facilitating seamless teamwork on design projects, ultimately boosting efficiency.
User-friendly interface
With its user-friendly and straightforward interface, Figma ensures that even newcomers to design can easily navigate and contribute through comments or edits.
Cross-platform compatibility
Figma cross-platform functionality allows effortless usage across various platforms and devices, making it an ideal choice for both small and distributed teams.
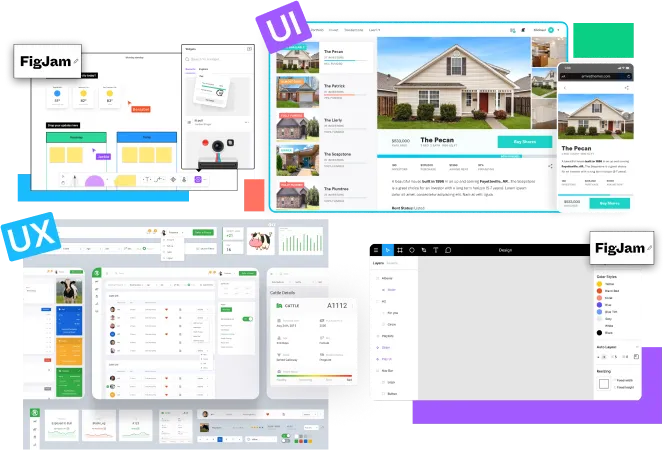
Unleashing Figma web designers’ potential with smart features
Figma
Figma revolutionizes the design experience for both designers and teams. Picture having all your design tools seamlessly integrated into one platform, accessible from anywhere, and enriched with the incredible advantage of real-time collaboration. That’s how Figma web design templates work in a nutshell!! Say goodbye to outdated design software and welcome to a more simplified and effective design process.
Design
With Figma website design, unleash your creativity using an all-in-one platform, equipped with cutting-edge features like a modern pen tool, instant arc design, and more, enabling effortless website design, responsive layouts, and streamlined workflow with plugins and widgets.
Prototyping
It enables us to create prototypes that feel like real experiences without any coding. We can intuitively build just by connecting UI elements and choosing interactions and animation.
Design system
Figma power-ups your design system. You can increase your design consistency with the help of the Figma design system. You can easily drag and drop files too. Figma scales with your ever-progressing design system and growing team.
FigJam
FigJam is a unique collaborative whiteboarding experience. Picture yourself experiencing the freedom to collaborate seamlessly with your team, regardless of your location. Thanks to its swift and flexible user interface, you can effortlessly jot down your ideas and offer real-time feedback to your colleagues, fostering a dynamic and productive work environment.
Online whiteboarding
It is a digital collaborative application that enables whiteboarding virtually. Online whiteboarding technologies often provide real-time collaboration, digital ink, text, shape tools, and the option to store and share whiteboards.
Design processes
FigJam makes it simple to involve participants at every step of the process, whether you are starting a project, workshopping concepts, or brainstorming design solutions.
Team meeting
Everyone has a voice with FigJam. Everyone can contribute in their own unique way, whether it be through sticky notes, voice calls, comments, or high-fives.

Our Figma web design company can bring exceptional results to you.
At Designers Stack, we are passionate about providing cutting-edge figma web design services to our clients. Our team of expert Figma designers is proficient in both Figma and the most recent web design trends, ensuring that your website will look great and function effectively across all devices. At our core, we prioritize excellence and meticulousness, aiming to support you in reaching your business objectives. As a leading figma web design company, our foremost aim is to grasp your business goals, vision, and target audience, enabling us to craft a bespoke website that impeccably mirrors your brand and delivers seamless coordination and an exceptional user experience.
Elevating your online presence
We collaborate closely with our clients throughout the whole design process because we strongly believe in the power of teamwork.
Understand the scope of work.
Once you’ve placed your order with Designers Stack, our team will start working by searching your competitors’ existing website content to make the most unique and relevant for your business. Our designers will understand your industry, target audience, the complexity of the project, and the size of the website.
UX Design
Using FigJam tools, our designers will draw diagrams and decide what design to make. We try to keep our designs simple with as fewer clicks as possible. Our designers will design a sitemap to understand the pages and clarify our site goals.
Wireframing
Now to understand the paths between pages, our professional Figma web designer will create a wireframe. It helps connect the site information architecture and content placement to create the best UI for your site.
UI layout
After establishing the basic structure of the page, we will draw the first draft of the layout as per the branding guidelines. In this step, our designers will identify the need for icons and artworks and design custom ones according to that.
Final review and comments
In this stage, our clients can review the design and provide feedback and comments, by which our designers will make any necessary revisions before finalizing the design. We ensure to meet the requirements and expectations of your business.
Figma web design templates – Experience the power of Figma
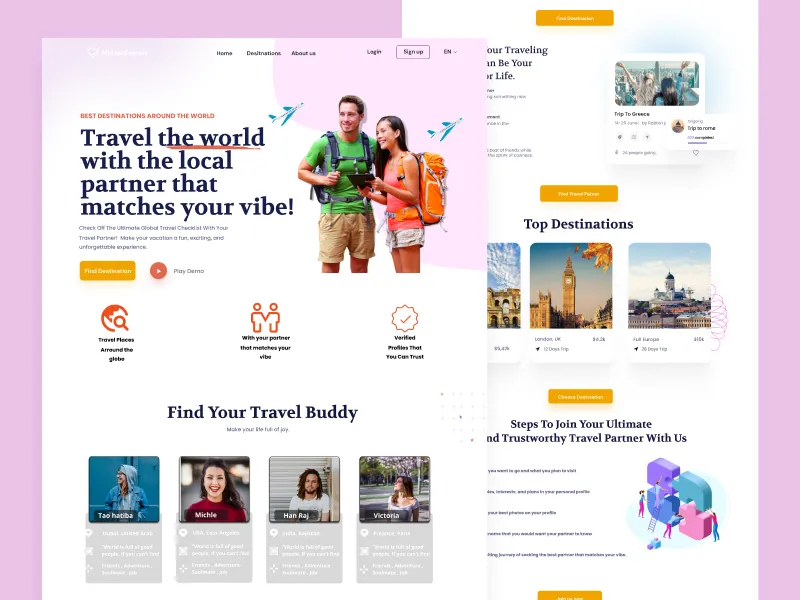
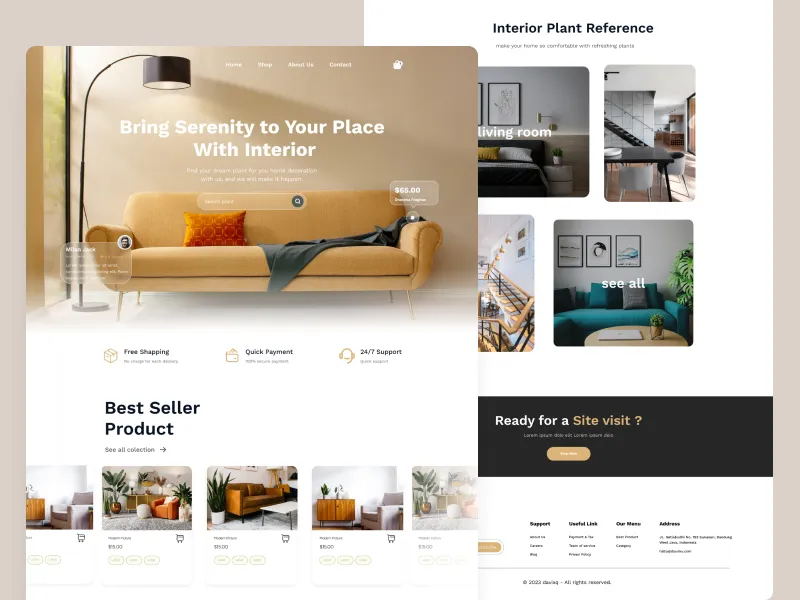
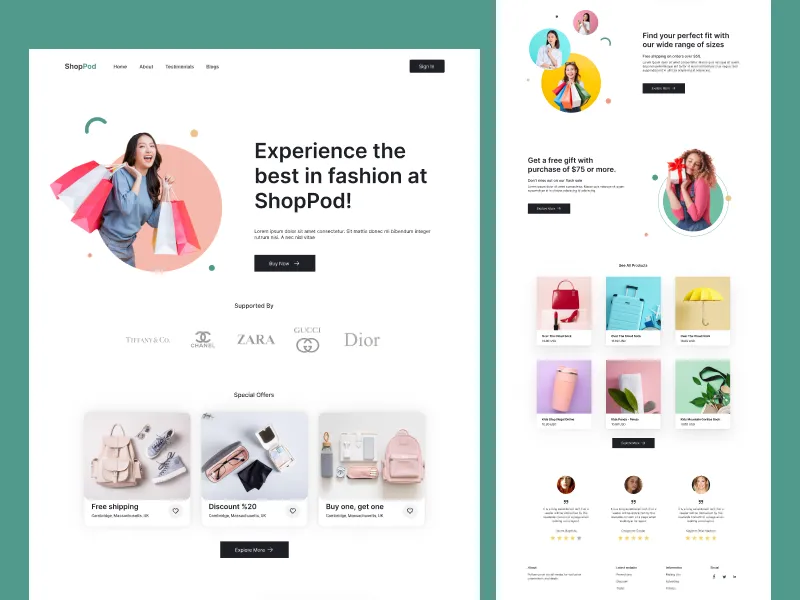
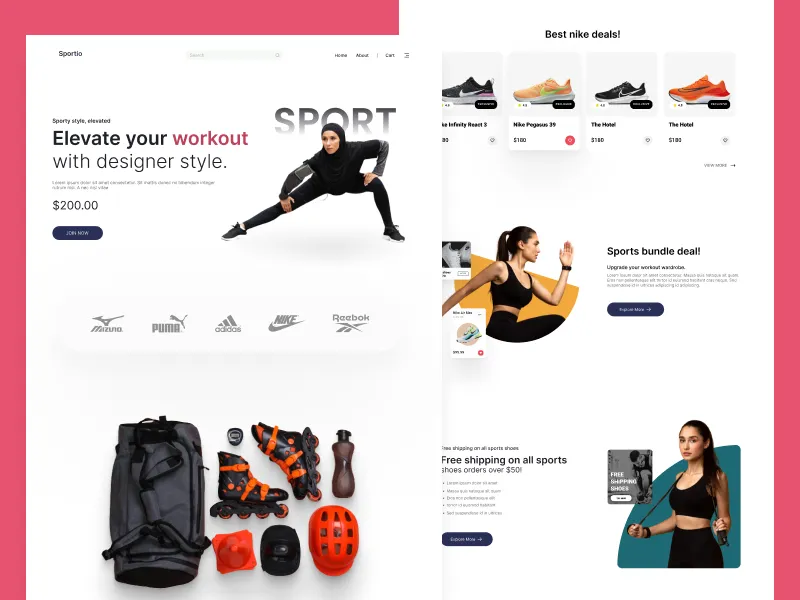
Our portfolio showcases the outcome of our Figma web design services. Our team of specialists has used Figma to create visually attractive and intuitive websites that provide results for everyone, from small startups to well-known businesses.
Your Ultimate Figma web Design Service FAQs Resource
Welcome to our Questions page for our Figma web design service! Here, we address all of your inquiries concerning our Figma web design services
What Are the Advantages of Using Figma?
Figma has many benefits, including:
Collaboration:
Figma permits team members to work on the same design file in real-time, which makes it simple for teams to collaborate and communicate ideas.
Accessibility:
Figma is the best tool that can be accessed from anywhere, just by having an internet connection, which makes it easy to work on designs from any place or location.
Speed:
Figma prioritizes speed and efficiency in its user interface (UI) and design tools, empowering designers to work faster and iterate with greater agility.
Versatility:
Beyond speed, Figma showcases remarkable versatility as a multi-platform design tool. It accommodates a wide range of design tasks, from UI and UX design to prototyping and building comprehensive design systems.
Integration:
Collaboration is seamless with Figma’s seamless integration with various tools and platforms. This feature facilitates smooth teamwork and communication among team members and stakeholders.
How much does Figma design service cost?
Figma web design service cost is flexible and determined by various factors, including the complexity of the project, the design time needed, the number of pages, and the team size. Our agency offers a range of pricing plans to suit your specific business requirements, ensuring an affordable Figma web design service for you.
How do I hire a Figma designer?
Are you looking to hire a Figma web designer? To get started on your project, take the following actions:
Specify the project needs:
Start by defining the project’s scope, including the kind of website you need, your wish list of features, your chosen style palette, and your functional specifications.
Seek Figma web designers
Start searching for skilled Figma web designers who align with your business needs. You can explore freelancing platforms to find individual designers or consider collaborating with a reputable Figma web design agency for a more comprehensive solution.
Examine portfolios and credentials:
Take the time to go through designers’ portfolios and credentials. Reach out to the designer or their agency to seek a project quotation if you’ve found a designer you’re interested in working with.
Obtain project quotations:
By getting in touch with the designer or agency you want to work with and ask them for a quote on the project based on the specifics that were previously agreed upon.
Start the project:
Your selected Figma web designer will start working on your website when you’ve finalized the specifics and accepted the estimate.
Collaborating with an agency you trust and have good communication with is essential. As a reputable graphic design services agency, DesignersStack, we help industries to become on top and ensure a successful outcome for your project.